Our clients, and their students’ needs, continually push us to evolve the learning experiences we design and the platform features we provide to enable the creation of amazing learning experiences.
Virtually anything can be taught online — and taught well. Some think only particular disciplines lend themselves to being taught effectively via a digital medium, but our users have proven the opposite. Instructors teaching topics ranging from sexual harassment to cybersecurity are using active and adaptive learning to teach in unique ways and provide meaningful, engaging, and impactful lessons.

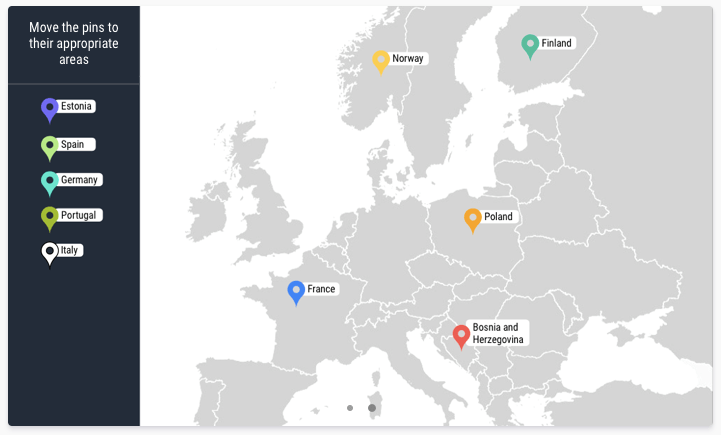
While working with clients across many different projects, we have developed custom components — widgets, simulations, games, and apps — that enhance online learning experiences so students dive into the subject matter and develop a deeper understanding.
Today, we’re making our collection of custom components available for all Smart Sparrow users to utilize in your teaching and learning. We have introduced additional advanced components to the Author and added others to the free Component Library.

There are now 14 different widgets in the Components tab of the Author to make creating unique, engaging activities faster; you still have access to old favorites such as the Multiple Choice, Fill-in-the-Blank, and Dropdown. Try adding the new widgets into new or existing lessons for more unique learning interactions:
- Expression editor
- Text highlight
- Grouping
- Hotspot
- Fill-in-the-blanks
- Data table
- List sorting
- Matching widget
- Flashcard
- Timer
- Progress bar
- Carousel
- Navigation button
- Charts

When you browse the full Component Library of widgets, simulations, games, and learning apps, look out for these symbols:
![]() This indicates whether or not a component meets accessibility standards according to WCAG 2.0 Level AA guidelines.
This indicates whether or not a component meets accessibility standards according to WCAG 2.0 Level AA guidelines.
![]() This indicates whether or not a component can be set as responsive for students to access lessons via mobile or tablet.
This indicates whether or not a component can be set as responsive for students to access lessons via mobile or tablet.
But how do you know which component will fit your teaching needs?
We know making digital learning experiences is hard work, including careful selection of every paragraph, image, and activity that completes your lesson. To help, the Component Library has new categories to make it easier to decide which component(s) will meet your teaching needs. Browse based on student interaction type, visual design needs, or discipline-specific activities.
Each component page includes details on how to use them, why to use them, and examples in action. You also have the opportunity to play with it live on the page, interacting as a student or as a designer inputting it into a lesson to determine if it meets your teaching goals. Finally, for advanced Smart Sparrow users, each component page includes a CAPI Table with the list of all properties available for creating trap states or configuring your component.

Now is your chance to create more interactive digital learning experiences! We invite you to explore the new components, choose one to try, and then click “Get Component” to insert it into a lesson using the instructions on the page.
If you’ve never opened the Smart Sparrow platform, sign up for a free Smart Sparrow account, go to the Lessons tab, and begin designing a new lesson.
If you’re not sure how to use components, or would like to develop your own, please reach out to our team. We’re always keen to work with excited educators and push online learning further.