At Smart Sparrow, we are committed to making the best learning experiences for as many students as possible. We strive to create content that is engaging, easy to use, and accessible for everyone, including people with disabilities.
Why is accessibility important?
‘Accessibility’ is a concept that is becoming more widely known and understood in education. But many are still unclear as to what it means in relation to the work they are producing.
When used in a general sense, the term accessibility refers to the design practice of structuring content such that it can be consumed easily by the widest range of individuals, in particular those with a disability — and it’s great to keep in mind that designing for accessibility also makes content more digestible for every learner.
A ramp is an example of physical accessible design, and illustrates an inclusive focus. It allows those in wheelchairs to move up an incline, but it also makes things easier for people in a range of other situations (e.g. pulling a suitcase, pushing a stroller, healing a temporary muscle strain). Web accessibility takes the same design mentality into the digital sphere, taking into consideration a range of disability types such as vision, hearing, physical, verbal, and cognitive.
Accessibility with Smart Sparrow
The Smart Sparrow platform enables anyone to create lessons that are accessible for students with vision, hearing, physical, verbal, or cognitive disabilities. Lessons built on our platform can meet Level AA accessibility from to the Web Content Accessibility Guidelines 2.0 (the industry-standard set of recommendations for making online content more accessible) and the standards in Section 508.
For the best results and smoothest design process, it is important to consider accessibility from the beginning of your lesson design process. Think about your current and future students, and how you can make a better learning experience for each one of them. The more thoughtfulness you put in upfront, the less you will need to modify your courseware later.
Our Studio team has worked with many clients whom value accessibility, such as Woodland Community College (WCC). WCC provides education resources for a diverse range of students, including English language learners, those supporting families, and people with low vision or blindness. We always work with our clients to better understand their student population. Then, once we understand the student needs, motivations, and thinking patterns, we can develop specific lesson design and adaptive pathways to meet these needs.
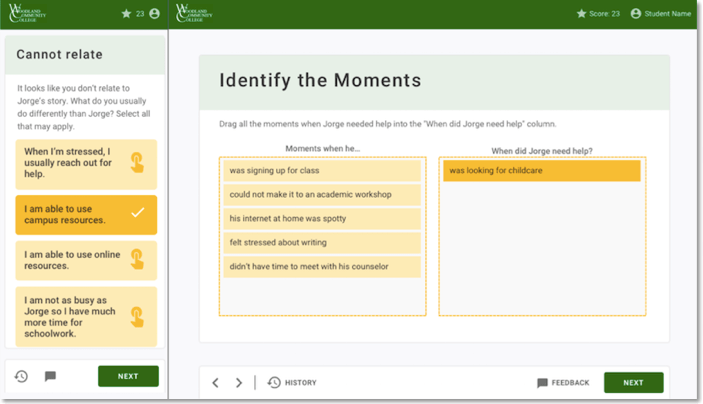
During a project to develop “Student Success” courseware, I collaborated with Betsy Allen, an Instructional Design Resource Faculty at WCC. Our goal was to create a lesson that connected students with their college’s resources in order to improve student success rates. We wanted to make sure that all students could access this resource, regardless of their circumstances.

- In order to best serve our English language learner students, we wrote all of the lesson’s content at an appropriate reading level and defined all new terminology.
- To best serve our busy students, we designed the lessons to be responsive, so it could be taken on a mobile phone.
- To best serve our blind or visually impaired students, we designed the lesson with accessible inputs, allowing students to engage with and complete the entire lesson using a keyboard and screen reader.
- In addition, we created visual design assets with the appropriate color contrast levels for students with low vision.
Now, all students are able to participate in this lesson’s interactive activities and storytelling. We hope that this lesson reflects the culture of WCC, which is inclusive, welcoming, and cares deeply about each student. Smart Sparrow and WCC believe that all students can succeed and we aim to provide the right resources to support students along their journey.
Tips to help you create accessible lessons
Smart Sparrow wants to help every educator learn how to create accessible lessons, so our team has put together extensive guidelines that outline how to build an accessible lesson in the Smart Sparrow Adaptive eLearning Platform. Check out our Accessibility Guidelines here.
Elements of an accessible lesson, as covered in the Accessibility Guidelines:
- Screen layouts & formatting
- Clear text
- Image descriptions
- Video, audio, and other interactive components
Plus, the Accessibility Checklist at the end of the article will help you identify ways to continue improving your lesson accessibility.
Ask for courseware development help
If you would like to talk to our team about creating more accessible digital learning experiences, we’re here for you! Share your questions and what you hope to accomplish using the Contact Form. We’ll respond as soon as possible!


